Licorneor
« Licorne d'Or Démoniaque - Admin

PROFILLocalisation : A Narnia
Emploi/loisirs : Dresseuse de personnages
Messages : 4504
Age : 28
Date d'inscription : 05/12/2012
Points : 2410
 |  Sujet: ► Faire son arbre Sujet: ► Faire son arbre  5/1/2013, 00:28 5/1/2013, 00:28 | |
| ► Ceci est pour vous aider, c'est un exemple simple, vous pouvez le faire différemment. Vous pouvez très bien le personnaliser de A à Z, coder...etc. Vous pouvez rajouter tous les champs qui vous plaisent du moment que ça tourne autour de votre perso !► L'arbre aux souvenirs est un répertoire propre à chacun, pour tous vos personnages. Vous pouvez : - Faire un résumé de sa fiche. - Mettre toutes ses images. - Marquer toutes ses évolutions. - Classer les Rps avec les liens correspondant et avec pourquoi pas un petit résumé à chaque. - Établir la liste des amis et ennemis, des simples connaissances et la famille au complet. - Mettre les empreintes du personnage. (Non obligatoire, à votre convenance, vos images doivent faire 100*100px) - Modèle:
Dans les carrés, vous incluez la gueule de votre personnage dans l'ordre chronologique de préférence. Dans l'exemple, il est écrit au-dessus des cases "Louveteau", "Adolescent", "Jeune adulte", "Adulte", "Sénior". Cependant, vous n'êtes pas obligé de suivre ça et vous pouvez simplement utiliser les carrés pour y mettre différents portraits. Il vous faudra donc enlever les textes dans le codes.  - Code:
-
[center]<TABLE><tr><TD><div style="font-family: georgia; font-variant: small-caps; font-size:15px;">[center]louveteau[/center]</div><div style="center; border: 1px solid black;padding:12px; width: 100px;height:100px;"></td><td><div style="font-family: georgia; font-variant: small-caps; font-size:15px;">[center]adolescent[/center]</div></div><div style="center; border: 1px solid black;padding:12px; width: 100px;height:100px;"></td><td></div><div style="font-family: georgia; font-variant: small-caps; font-size:15px;">[center]Jeune adulte[/center]</div><div style="center; border: 1px solid black;padding:12px; width: 100px;height:100px;"></td><td><div style="font-family: georgia; font-variant: small-caps; font-size:15px;">[center]Adulte[/center]</div></div><div style="center; border: 1px solid black;padding:12px; width: 100px;height:100px;"></td><td><div style="font-family: georgia; font-variant: small-caps; font-size:15px;">[center]Sénior[/center]</div></div><div style="center; border: 1px solid black;padding:12px; width: 100px;height:100px;"></td></tr></TABLE>[/center]
► Voici le formulaire pour vous aider. Il est entièrement personnalisable à votre gout, ce n'est qu'un tout petit exemple très simple que vous n'êtes pas obligé de prendre : FORMULAIRE :
- Code:
-
[center]<p>[font=Georgia][size=18]NOM - RANG ou TITRE[/size][/font]
[spoiler=Ses images][img][/img][/spoiler][/center]
[list][*][font=Georgia][size=15][b]Informations[/b][/size][/font]
[i]Surnoms[/i] (si applicable) :
[i]Age[/i] :
[i]Sexe[/i] :
[i]Clan[/i] :
[i]Rang[/i] :
[i]Escadron[/i] (si applicable) :
[i]Pouvoir[/i] :
[i]Particularité(s)[/i] :
[i]Objectif(s)[/i] :
[i]Personnalité[/i] :
[url=LIEN]>> Fiche du personnage[/url]
[*][font=Georgia][size=15][b]Mon existence[/b][/size][/font]
Personnage créé le et par :
Année et lieu de naissance :
Année et lieu de mort :
Age du décès et comment :
[*][font=Georgia][size=15][b]Ma famille[/b][/size][/font]
[i]Père[/i] :
[i]Mère[/i] :
[i]Frères/Sœurs[/i] :
ETC...
[i]Ses enfants[/i] (s'il y en a) :
[*][font=Georgia][size=15][b]Relations & Analyses[/b][/size][/font]
[i]Mes amis[/i] :
- [b]Nom - Rang[/b] : Analyse
-
-
-
-
-
[i]Mes ennemis[/i] :
- [b]Nom - Rang[/b] : Analyse
-
-
-
-
-
[/list]</div>
[center][u][b][color=darkblue]Rps en cours[/color][/b][/u]
[u][b][color=green]Rps finis[/color][/b][/u]
[u][b][color=darkred]Rps abandonnés[/color][/b][/u]
[/center]</p>
► Propositions codées que je vous ai sélectionné sur Epicode. Le copyright ne doit pas être enlevé, merci. 
- Par Lazy:
- Rendu:
- Informations de votre personnage -
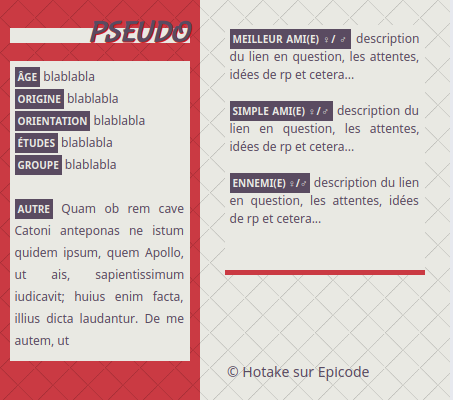
- En passant la souris sur l'image, elle disparaît et les info apparaissent - - Code:
-
<link href="https://fonts.googleapis.com/css?family=Bubblegum+Sans" rel="stylesheet" />
<style> .fisuivi_red {margin: 0 auto; width: 450px; height: 400px; background-color: #e9e9e3; background-image: url("https://www.zupimages.net/up/16/35/vqad.png"); position: relative;} .fired_cont_avatar {width: 200px; height: 400px; background: #fff; position: relative; overflow: hidden;} .fired_avatar {width: 200px; height: 400px; position: absolute; top: 0px; left: 0px; transition: all 2s;} .fired_cont_avatar:hover .fired_avatar {position: absolute; top: 0px; left: 200px;} .fired_informations {width: 200px; height: 400px; background-color: #ca3a43; background-image: url("https://www.zupimages.net/up/16/35/vqad.png"); position: absolute; top: 0px; left: -200px; transition: all 2s;} .fired_cont_avatar:hover .fired_informations {position: absolute; top: 0px; left: 0px;} .fisuivi_red h1 {margin: 10px auto 0; width: 180px; height: 15px; background: #e9e9e3; font-size: 30px; color: #5a4b61; font-family: 'Bubblegum Sans', cursive; text-shadow: 1px 1px 0px #d51b20; text-transform: uppercase; font-weight: normal; font-style: italic; line-height: 10px; text-align: right;} .fired_infos_perso {margin: 0 auto; width: 180px; height: 300px; background: #e9e9e3; padding: 5px; box-sizing: border-box; font-size: 12px; color: #5a4b61; line-height: 22px; text-align: justify; overflow: auto;} .fisuivi_red h2 {display: inline; background: #5a4b61; padding: 3px; box-sizing: border-box; font-size: 10px; color: #e9e9e3; text-transform: uppercase;} .fired_recherches {width: 200px; height: 250px; background: #e9e9e3; border-bottom: 5px solid #ca3a43; padding: 5px; box-sizing: border-box; font-size: 12px; color: #5a4b61; text-align: justify; overflow: auto; position: absolute; top: 25px; right: 25px;} .fisuivi_red h3 {position: absolute; bottom: 5px; right: 80px; font-size: 14px; color: #5a4b61; font-weight: normal;} .fisuivi_red a {color: #5a4b61; text-decoration: none;}
</style>
<div class="fisuivi_red"><div class="fired_cont_avatar">
<div class="fired_informations">
<h1>Nom</h1>
<div class="fired_infos_perso"><h2>Âge</h2> blablabla
<h2>Sexe</h2> blablabla
<h2>Clan</h2> blablabla
<h2>Rang</h2> blablabla
<h2>Escadron</h2> blablabla
<h2>Autre</h2> Quam ob rem cave Catoni anteponas ne istum quidem ipsum, quem Apollo, ut ais, sapientissimum iudicavit; huius enim facta, illius dicta laudantur. De me autem, ut </div>
</div>
<img src="https://2img.net/r/hpimg4/pics/285816paeeavatar.png" class="fired_avatar" alt="Avatar" /></div>
<div class="fired_recherches"><h2>Meilleur ami(e) ♀/ ♂</h2> description du lien en question, les attentes, idées de rp et cetera...
<h2>Simple ami(e) ♀/♂</h2> description du lien en question, les attentes, idées de rp et cetera...
<h2>Ennemi(e) ♀/♂</h2> description du lien en question, les attentes, idées de rp et cetera...
</div>
<h3>:copyright:️ <a href="http://epicode.variousforum.com/">Lazy sur Epicode </a> </h3>
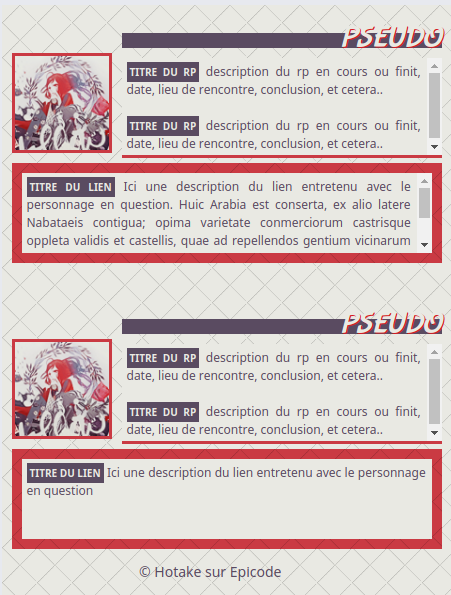
</div> - Ses relations et personnes rencontrées - - Code:
-
<link href="https://fonts.googleapis.com/css?family=Bubblegum+Sans" rel="stylesheet" />
<style> .filiens_red_cont {margin: 0 auto; width: 450px; height: 100%; background-color: #e9e9e3; background-image: url("https://www.zupimages.net/up/16/35/vqad.png"); position: relative;} .filiens_red {margin: 0 auto; width: 450px; height: 250px; position: relative;} .liensred_icone {width: 100px; height: 100px; border: 3px solid #ca3a43; box-sizing: border-box; position: absolute; top: 30px; left: 10px; transition: all 1.5s;} .liensred_icone:hover {filter: grayscale(100%);} .filiens_red h1 {width: 320px; height: 15px; background: #5a4b61; font-size: 30px; color: #e9e9e3; font-family: 'Bubblegum Sans', cursive; text-shadow: 1px 1px 0px #d51b20; text-transform: uppercase; font-weight: normal; font-style: italic; line-height: 10px; text-align: right; position: absolute; top: -10px; right: 10px;} .liensred_rp {width: 320px; height: 100px; background: #e9e9e3; padding: 5px; border-bottom: 3px solid #ca3a43; box-sizing: border-box; font-size: 12px; color: #5a4b61; text-align: justify; overflow: auto; position: absolute; top: 35px; right: 10px;} .filiens_red h2 {display: inline; background: #5a4b61; padding: 3px; box-sizing: border-box; font-size: 10px; color: #e9e9e3; text-transform: uppercase;}.liens_red {width: 430px; height: 100px; background-color: #ca3a43; background-image: url("https://www.zupimages.net/up/16/35/vqad.png"); position: absolute; left: 10px; bottom: 10px;} .liensred_description {width: 410px; height: 80px; background: #e9e9e3; padding: 5px; box-sizing: border-box; font-size: 12px; color: #5a4b61; text-align: justify; overflow: auto; position: absolute; top: 10px; left: 10px;} .filiens_red_cont h3 {position: absolute; bottom: 0px; right: 170px; font-size: 14px; color: #5a4b61; font-weight: normal;} .filiens_red_cont a {color: #5a4b61; text-decoration: none;}
</style>
<div class="filiens_red_cont">
<div class="filiens_red">
<img src="https://www.zupimages.net/up/16/36/tp7s.png" class="liensred_icone" alt="icone" /><h1>Nom</h1>
<div class="liensred_rp"><h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
<h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
</div>
<div class="liens_red">
<div class="liensred_description"><h2>titre du lien</h2> Ici une description du lien entretenu avec le personnage en question. Huic Arabia est conserta, ex alio latere Nabataeis contigua; opima varietate conmerciorum castrisque oppleta validis et castellis, quae ad repellendos gentium vicinarum excursus sollicitudo pervigil veterum per oportunos saltus erexit et cautos. haec quoque civitates habet inter oppida quaedam ingentes Bostram et Gerasam atque Philadelphiam murorum firmitate cautissimas. hanc provinciae inposito nomine rectoreque adtributo obtemperare legibus nostris Traianus conpulit imperator incolarum tumore saepe contunso cum glorioso marte Mediam urgeret et Parthos.</div></div>
</div>
<div class="filiens_red">
<img src="https://www.zupimages.net/up/16/36/tp7s.png" class="liensred_icone" alt="icone" /><h1>Nom</h1>
<div class="liensred_rp"><h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
<h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
</div>
<div class="liens_red">
<div class="liensred_description"><h2>titre du lien</h2> Ici une description du lien entretenu avec le personnage en question</div></div>
</div>
<h3>:copyright:️ <a href="http://epicode.variousforum.com/">Lazy sur Epicode</a></h3>
</div> - Rajouter une case de lien - - Code:
-
<div class="filiens_red">
<img src="https://www.zupimages.net/up/16/36/tp7s.png" class="liensred_icone" alt="icone" /><h1>Nom</h1>
<div class="liensred_rp"><h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
<h2>titre du rp</h2> description du rp en cours ou finit, date, lieu de rencontre, conclusion, et cetera..
</div>
<div class="liens_red">
<div class="liensred_description"><h2>titre du lien</h2> Ici une description du lien entretenu avec le personnage en question. Huic Arabia est conserta, ex alio latere Nabataeis contigua; opima varietate conmerciorum castrisque oppleta validis et castellis, quae ad repellendos gentium vicinarum excursus sollicitudo pervigil veterum per oportunos saltus erexit et cautos. haec quoque civitates habet inter oppida quaedam ingentes Bostram et Gerasam atque Philadelphiam murorum firmitate cautissimas. hanc provinciae inposito nomine rectoreque adtributo obtemperare legibus nostris Traianus conpulit imperator incolarum tumore saepe contunso cum glorioso marte Mediam urgeret et Parthos.</div></div>
</div>
- Par Jibunnie:
- Rendu:
Le fond est transparent.
- Code:
-
<link href='http://fonts.googleapis.com/css?family=Fjalla+One|Anton' rel='stylesheet' type='text/css'>
<br/><br/>
<div align="center"><div style="margin-top:-12px;width:550px;background-color:#e4e4e4;border-radius:10%;border-top:#FFD700 6px solid;border-bottom:#FFD700 6px solid;padding:8px;font-family:arial; font-size:12px; line-height: 13px; text-align:justify;"><table style="margin-top:-75px;margin-left:5px;"><tr><td><br/><br/><img src="https://2img.net/r/hpimg15/pics/311473171.png" class="img4" style="border-radius:35%;border: #ffffff 1px solid"/></td><td valign="bottom" style="padding-bottom:37px;"><div style="margin-bottom:1px;color:#F7B831;font-family: 'Fjalla One';font-size:25px;text-transform:uppercase;line-height:15px;">Prénom X. Nom</div></td><td><br/><br/></td></tr></table>
<div style=" font-family:Anton;text-transform:uppercase; font-size:13px; word-spacing:1px;color:#ffffff; padding:1px;letter-spacing:4px;margin-left:120px;margin-top:-35px;">« Citation de Jean-Henri »</div>
<div style="width:250px;height:204px;overflow:auto;background-color:#fff;border-radius:20%;color:#000000;padding:8px;font-family:arial; font-size:12px; line-height: 13px; text-align:justify;margin-left:8px;"><div style="text-align:center;color:#F4A47B; text-shadow: 1px 1px 0px #000000;font-style:italic;font-family:georgia;font-size:20px">In your head ♫</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit.</div>
<div style="width:250px;height:204px;background-color:#fff;border-radius:20%;color:#000000;padding:8px;font-family:arial; font-size:12px; line-height: 13px; text-align:justify;margin-left:275px;margin-top:-238px;"><div style="text-align:center;color:#F4A47B; text-shadow: 1px 1px 0px #000000;font-style:italic;font-family:georgia;font-size:20px">So beautiful !</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit.</div>
<div style="width:250px;height:204px;overflow:auto;background-color:#F4A47B;border-radius:20%;color:#000000;padding:8px;font-family:arial; font-size:12px; line-height: 13px; text-align:justify;margin-left:7px;margin-top:5px"><div style="text-align:center;color:#FFF; text-shadow: 1px 1px 0px #000000;font-style:italic;font-family:georgia;font-size:20px">My RP</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit.</div>
<div style="width:250px;height:204px;background-color:#F4A47B;border-radius:20%;color:#000000;padding:8px;font-family:arial; font-size:12px; line-height: 13px; text-align:justify;margin-left:275px;margin-top:-238px;"><div style="text-align:center;color:#ffffff; text-shadow: 1px 1px 0px #000000;font-style:italic;font-family:georgia;font-size:20px">My friend</div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tempor mi vel lacus egestas vulputate. Praesent orci urna, feugiat a vestibulum sed, consequat at elit.</div>
<center><span style="font-size: 8px; font-family: arial; color: #000000;text-transform:uppercase;letter-spacing:2px">:copyright: Jibunnie pour <a href="http://epicode.variousforum.com"/>Epicode</a></span></center></div></div>
|
|